
Eine erste Animation: Winken
Wenn man nicht gerade als Statue geboren worden ist oder einen ausgeprägt stoischen Charakter hat, ist man im wirklichen Leben eigentlich immer in Bewegung - und wenn es noch so minimal sein mag. Deshalb entfalten auch unsere Avatare erst dann wirklich ihren Charme, wenn wir sie im wahrsten Sinne des Wortes animieren, ihrer verordneten Bewegungslosigkeit zu entsagen.
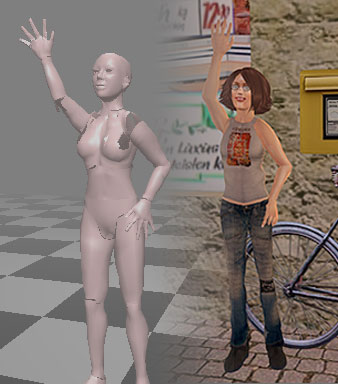
Unsere erste Animation - ein einfaches freundliches Winken - beginnt genau wie die statische Pose, die wir bereits kennengelernt haben. Zu der Art und Weise der Einstellungen werde ich also keine großen Worte mehr verlieren, sondern Euch nur mit den Werten für die Ausgangspose versorgen:
 Position (= Raumposition des Avatars in Bezug auf die Hüfte): 0,43.5285,0
Position (= Raumposition des Avatars in Bezug auf die Hüfte): 0,43.5285,0
hip (Hüfte = Root): Rotation 0,-6,0
abdomen (Bauch): Rotation 2,3,1
chest (Brust): Rotation 1,-5,-6
neck (Hals): Rotation -1,5,6
head (Kopf): Rotation 0,-2,0
lCollar (linke Schulter): Rotation -7,-19,-16
lShldr (linker Oberarm): Rotation 10,43,-58
lForeArm (linker Unterarm): Rotation 17,-74,-4
lHand (linke Hand): Rotation -1,16,7
rCollar (rechte Schulter): Rotation -6,14,21
rShldr (rechter Oberarm): Rotation 0,-18,58
rForeArm (rechter Unterarm): Rotation 0,31,5
rHand (rechte Hand): Rotation 17,5,6
lThigh (linker Oberschenkel): Rotation 0,3,7
lShin (linker Unterschenkel): Rotation 0,5,0
lFoot (linker Fuß): Rotation 0,5,0
rThigh (rechter Oberschenkel): Rotation -6,0,0
rShin (rechter Unterschenkel): Rotation 10,0,0
rFoot (rechter Fuß): Rotation 0,-11,0
Nachdem wir unseren Avatar mit diesen Reglereinstellungen Stück für Stück in eine komfortable Ausgangspose gebracht haben, wagen wir nun den nächsten Schritt: Wir animieren unsere Ruth zum Winken.
Bevor wir uns aber ans Werk machen, sollten wir uns noch ein ganz klein wenig filmtechnisches Hintergrundwissen aneignen. Dieses wird uns beim weiteren Verständnis, wie Animationen funktionieren, gute Dienste leisten.
Als die Gebrüder Lumiere 1895 den Bildern sprichwörtlich das Laufen beibrachten, war auch der Weg zum "Trickfilm" bzw. Animationsfilm nicht mehr weit: Statt eine flüssige Bewegung in ebenso flüssiger Weise einfach in der Realität abzufilmen und mit gleicher Geschwindigkeit mit einem Projektor wiederzugeben, zeichnete man zunächst jedes Einzelbild auf Papier oder Folie und filmte es einzelbildweise ab. Erst bei der Wiedergabe im Kino entstand dann die Illusion einer Bewegung. Genau dies ist der "Trick" beim "Trickfilm", und auch QAvimator funktioniert genau nach diesem Prinzip.
Allerdings hat sich eines glücklicherweise geändert: Beim klassischen Trickfilm musste noch jedes Einzelbild (engl: frame) einzeln erstellt werden. Die Hauptphasen einer Bewegung (z.B. Arme von ganz unten nach ganz oben bewegen) wurden von einem erfahrenen Zeichner festgelegt. Ein Heer von Zwischenphasenzeichnern musst dann die Bilder dazwischen erstellen.
Diese Arbeit nimmt uns Qavimator ab. Wir legen nur noch die Hauptphasen (engl. keyframes) fest und das Programm ermittelt alle Zwischenphasen automatisch. Eine Hauptphase haben wir nun schon, nämlich die Anfangspose. Diese kopieren wir nun und fügen sie am Ende unseres Zeitstahls wieder ein. Drückt die Kopiertaste (Copy, zwei Blätter) in der Symbolleiste, bewegt den Einzelbildschieber auf den letzten Frame und drückt die Einfügetaste (Paste, Clipboard).
Viel hat sich noch nicht getan, weil wir an der Hauptphase auch noch nichts verändert haben. Durch das Kopieren der Ausgangspose ans Ende stellen wir jedoch sicher, dass später die Animation als Schleife (Loop) harmonisch ohne Sprung ablaufen wird.
Wir wechseln in Frame 11. Ruth hebt nun ihren rechten Arm. Ich werde nur die zu verändernden Werte angeben:
chest (Brust): Rotation 2,-10,-3
head (Kopf): Rotation -11,-3,-6
rCollar (rechte Schulter): Rotation -9,-10,30
rShldr (rechter Oberarm): Rotation 7,130,81
rForeArm (rechter Unterarm): Rotation 20,31,-2
rHand (rechte Hand): Rotation 28,0,-5
Wie Ihr sehen könnt, sind auf dem Zeitstrahl jetzt durchgezogene waagerechte Linien zu sehen, die bei Frame 2 und dem aktuellen Frame 11 schwarze Rechtecke anzeigen. Dies markiert, dass wir hier Zwischenphasen eingefügt haben. Zwischenphasen kann man auch als Wendepunkte begreifen, an denen sich die Richtung einer Bewegung ändert (vgl. Zeitstahl).
Wer mag, kann sich das in der Vorschau einfach mal anschauen. Hierzu bitte einfach mal auf die blaue Vorschautaste rechts neben dem Einzelbildschieber drücken. Zum Stoppen abermals drücken.
Ruth soll aber ruhig einen Moment mit erhobenem Arm verharren. Also kopieren wir auch diesen Frame 11, wie wir es schon gelernt haben, und fügen ihn in Frame 20 wieder ein. Wieder ändert sich der Zeitstrahl: Er zeigt jetzt wieder die Dreiecke, die wir schon am Anfang gesehen haben. Aus den Zwischenphasen sind nun Hauptphasen geworden, die das Ende einer Bewegung markieren.
Da wir im Moment keine Bewegung des Arms zwischen Frame 11 und 20 haben, ist auch die Linie wieder verschwunden. Die runden Punkte sind einfach nur Vormarkierungen für eine neue Hauptphase (keyframe). Wir müssen uns um diese nicht weiter kümmern.
Zum Anschauen der Änderung kann wieder eine Vorschau erfolgen. Und vergesst nicht, auch zwischendurch wieder zu speichern. Dazu einfach auf das Diskettensymbol in der Symbolleiste klicken.
Damit Ruth auch wirklich winkt, kopieren wir Frame 11 gleich noch einmal in Frame 15. Sogleich erscheinen wieder die schwarzen Vormarkierungen für eine neue Hauptphase.
Die veränderten Werte sind:
chest (Brust): Rotation 2,-10,-4
head (Kopf): Rotation -11,-3,-12
rCollar (rechte Schulter): Rotation -8,-8,15
rShldr (rechter Oberarm): Rotation 24,130,61
rForeArm (rechter Unterarm): Rotation 14,56,-2
rHand (rechte Hand): Rotation 25,2,-5
Da wir nun wieder eine durchgehende Bewegung haben, sind auch die Linien wieder durchgezogen. Aus den vormaligen Endpunkten der Bewegung sind wieder Zwischenphasen geworden. Falls die Vorschau stocken sollte, setzt Loop out auf die Gesamtzahl der Frames (vgl. Vorwahlfelder). Außerdem ist es manchmal nötig, von Hand den Einzelbildschieber wieder auf den Anfang zu setzen.
Zwar ist unsere Animation noch kein beeindruckendes kinetisches Meisterwerk, aber das Prinzip dürfte erst einmal klar sein. Als Kür könnte man auch die Länge der Animation noch durch Verdoppeln der Anzahl von Frames auf 60 verlängern. Hierzu die Anfangspose wieder am Ende einfügen, unsere beiden Winkphasen kopieren und nochmals dazwischen einfügen. So können wir Frame 15 in Frame 25 hineinkopieren. Ebenso verfahren wir mit Frame 11 und Frame 30. Wir wiederholen das Spiel auch für die Frames 35 und 40, so dass Ruth schließlich dreimal winkt.
Zwischen Frame 40 und 60 lassen wir sie ruhig den Arm wieder senken. Wem die Animation in der Vorschau zu schnell abläuft, kann den FPS-Wert auf 20 herabsetzen. Die Bewegung ist dann immer noch flüssig genug.
Wir werden an dieser Stelle die Arbeit an unserer Animation erst einmal abschließen. Nur die überflüssigen runden Markierungen werden wir noch entfernen. Wählt hierzu in der Menüleiste Tools/Optimize BVH. Anschließend bitte noch einmal die Animation speichern.
Das anschließende Hochladen nach Second Life erfolgt im Prinzip wie bereits beschrieben. Nachfolgend werde ich also nur die verschiedenen Eingaben wiedergeben, die ich für das Winken getätigt habe:
- Priorität 4, damit unsere Animation in jedem Fall unbeeinträchtigt dargestellt wird.
- Da das Winken nur einmal ablaufen soll, wird Schleife (Loop) nicht abgehakt.
- "In" auf 0% und "Aus" auf 100% belassen.
- Handhaltung (Hand Pose): Relaxed
- Ausdruck (Expression): Big Smile
- Hände: Relaxed
- Ausdruck: Big Smile
- Haltung des Avatars: Stehend (Standing).
- Eingang glätten und Ausgang glätten: Jeweils 1 Sekunde.
Sind wir mit allem durch, schauen wir uns die Vorschau in Second Life an. Schließlich trennen wir uns auch für diese Animation von 10 L$ und finden diese im passenden Inventarordner wieder.
Nun steht weiteren Verfeinerungen und eigenen Experimenten nichts mehr im Wege, denn das Handwerkszeug ist Euch nun im Wesentlichen bekannt. Viel Erfolg!
| Erstes Ausprobieren | Übersicht |